7 VS Code Tricks Every Developer Needs To Know
Learn to get the most of your IDE and make sure you use the full power of it to speed up your development.
by Percy Bolmer, August 22, 2021
![By [Cathryn Lavery] on Unsplash](/_app/immutable/assets/img0-8b58195b.webp)
I’ve been using VS Code as my main IDE for many many years. Though I’m going to be honest, it took me a few years before I began USING it. In my earlier years as a developer, I was simply leveraging the defaults in VS Code, the syntax highlighting, code suggestions, etc.
Then one day after I updated it, I finally took the time to read the Getting started. I wish I had done that previously, and here is why.
Code Snippets — DRY and example storage
Code snippets are templates for code that you can reuse across projects. You create code that you repeat often and make them appear as code suggestions. If you often create a loop to iterate arrays, then you can create a snippet for that so you never have to type it again. You can create snippets for local projects, global across all projects, and for certain programming languages. You can also find snippets in the marketplace in VS code.
I use snippets to avoid repeating common patterns over and over, and also to help me remember HOW to do things. Start building your library as you code and you will thank me.
Searching for @category:“snippets” in the extensions will search for only snippets, you can also specify certain keywords after. This is How I search for Go specific snippets
@category:"snippets" goI find creating my snippets the most efficient way though. You can create one very easily. Enter the menu at the top and go to File->Preferences->User Snippets . Select the snippet you want to create, either local or global, and then name it. I will name my snippet go-snippets since it will contain all my snippets related to Go and be used globally.
Let’s start with a super simple example, in Go you write the following statement very often to see if an error occurred.
if err != nil {
return err
}We can create a snippet so we never again have to write it again. Enter the following into the generated go-snippets file.
Some values in the snippets that are used are
Scope — A comma-separated list of all the languages to enable the snippet in. In this case, I only use go
Prefix — The name of the snippet
Body — The lines of code to generate, we can even input parameters here, we will see that in example 2
Description — A text description to show in the code completion tab
{
"ErrCheck": {
// scope is a comma seperated list of languages to apply ErrCheck snippet to
"scope": "go",
// Prefix is the name of the snippet
"prefix": "ErrCheck",
// Body is the lines of code to insert
"body": [
"if err != nil {",
" return err",
"}",
],
"description": "Check for errors and return them if found"
}
}After you have inserted that, save the snippet file, if you then open any .go file and type Err you should see the snippet as a suggestion.
Now that example is simple, you can even have input parameters for more advanced snippets.
I use a lot of dependency injection in my projects, and I usually have a Service struct that holds all repositories. In all projects, the creation of this service is the same, and I always retyped it, and I always forget how. The result is that I always waste a few minutes to bring up an old project and see what I did.
"NewService": {
"scope": "go",
"prefix": "NewService",
"body": [
"// Configuration is a alias for a function that takes a Service pointer and modifies it",
"type Configuration func(s *Service) error",
"",
"// Service is a struct that holds all repositories and combines logic",
"type Service struct {",
" //Add Repository fields here",
"}",
"",
"// New$1Service creates a new Service and accepts a variable amount of config functions",
"func New$1Service(configuration...Configuration) *Service {",
" s := &Service{}",
" for _, cfg := range configuration{",
" if err := cfg(s); err != nil {",
" panic(err)",
" }",
" }",
" return s",
"}",
],
"description": "Creates a new Service with a Constructor function"
},Let’s take a look at creating a snippet for this. Look how I add $1 in the body, that’s how you can add input values, if you need more values then add +1 to the number, $2, etc. See all that code and how fast it fast generated? Snippets are probably the feature in VS Code that I love the most. I tend to use it not only to store common code pieces but as a memory collection of how to perform certain algorithms. It is saving me time, money, and frustration.
LogPoints — Never again fill your logs with unforgotten Prints
Over are the days where you had to remember to remove your debug prints to the terminal.
Yes, I’m guilty, I do use the debugger, but sometimes printing a certain value, or a simple IM HERE is very effective and easy when debugging. And many times we forget to remove these debug prints, right?
Well, with Logpoints you can print things without using code. VS Code allows us to set these logpoints, just as we set breakpoints. Logpoints even allow expressions to be logged, which means you can run a function or more when a logpoint is hit. You can set logpoints by right-clicking on the panel where you set breakpoints. Select Add logpoint and select between the three options
- Expression — Only log when the certain expression is true
- Hit count — Break when hit count condition is met, good for loops or long-running services where bugs start occurring after X runs.
- Log Message — Always log the message
Sadly, Logpoints are not available for all languages (sobbing, no love for Go due to an issue )
You can find all supported languages here.
In the GIF below you can see how I set a logpoint in python that prints the returned result from a function call. Expressions are placed inside {}.
Select and Rename (Select + F2) — Smooth renaming
I HATED renaming variables and functions in VS Code. Why? I used to perform renaming of my functions etc by using the way suggested in the VS Code Basic editing guide on how to find and replace. I never liked the find UI in VS code.
Imagine my surprise when I learned that F2 is a rename command. It even works across the whole project. Simply select the word you want to change, and press F2 and then write the new correct word.
Look at how fast I can change the Service from the Code snippets into TestService instead. This has saved me a lot of time as well, and I wished I knew it before.
Notice that comments are not changed, only the code instances. One thing that the Find and Replace suggestion by the VS Code Basic editing tutorial supports that this does not is that you can review each replacement and accept them. In my experience the F2 does a flawless job of finding the right pieces though.
Multi Cursor Selection (ALT+Click) (Shift+ALT+UP/Down on Keyboard)
VS Code has something called Multi Cursor Selection. What this means is that we can have multiple cursors appearing at the same time.
You can write at two places at once, so bust out that second keyboard and double code, double your speed!
OK, hold your horse, that was a joke. Sadly we can only use one keyboard, but we can edit many places at the same time.
Holding down alt and click on the locations you want to edit and you will type at all the marked cursors.
Now this feature alone has never impressed me, I find it hard to find use cases. Then why did I bring it into the list?
Simple! This multi cursor allows other commands to be used in combination for great power. The next item on the list will showcase this.
Select all occurrences of a word (Select + (CTRL+SHIFT+L))
This is yet another refactoring tip. Notice how the F2 replacement only worked on code instances?
Sometimes we want to change comments, or simple text files, etc. Gladly you recently learned about Multi Cursor Selection in Vs Code. We can combine multi cursor with selecting words.
Select the word you want to modify and then press ctrl+shift+L and VS Code will spawn a cursor at each instance. This can be used to change the name of a variable for instance, even in comments and more.
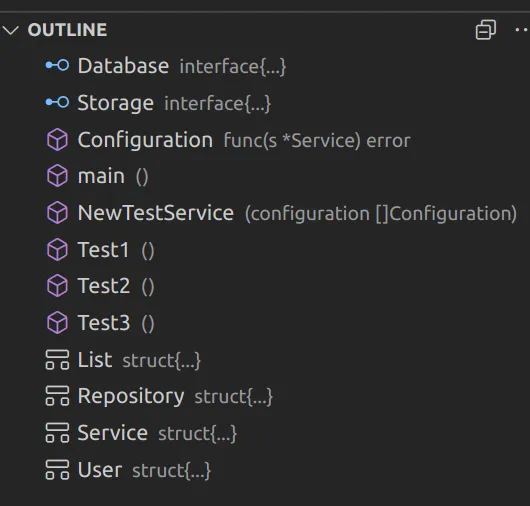
Go to in File (CTRL+Shift+O)
For some unknown reason, the outline function in VS Code is default collapsed. It is a very nice feature and I love having it open.
An outline is a visualization of the code in a file. It can be nice to get a fast sense of what’s in a file without scrolling through the whole thing.

Using the ctrl+shift+o we can jump between these outlined items. This is useful for fast navigation in large codebases or files.
Pressing the shortcut command will open a search prompt which you can use to search for the wanted function, structure, more depending on the language of choice.
To make it even easier you can add : after the @ in the search to group by category. This makes viewing the code structure in a file even easier. I tend to use this very often in new codebases to get a sense of what’s present in a file, instead of scrolling blindly through.
Fast Scrolling by holding ALT
This trick does not require a big explanation, it’s just a small feature that once I learned it, I remembered all the times I needed it in the past.
Hold down the ALT key and scroll, try scrolling without holding, and when holding, the speed difference is big, and in huge files that comes very very handy.
These are my seven most used features in VS Code, I hope you enjoyed and hopefully learned something new.
Thanks for reading and feel free to reach out to me in any way possible.
What is your best feature in VS code? Do you feel I missed giving love to anything?
If you enjoyed my writing, please support future articles by buying me an Coffee