The Open Graph Protocol - Why And How You Should Use it On Your Website
Ever considered how Twitter, Facebook, and other Social Media know what Image and Title to display when you copy in a link?
by Percy Bolmér, December 9, 2022

I recently rebuilt my whole website using SvelteKit, and when I was done I was going to share my site on Twitter.
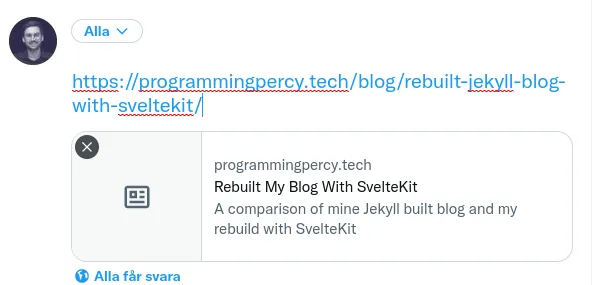
Image my disappointment when I copied the link in, and the Tweet Preview looked a little bit boring, like this.

I started researching whyW and learned about The Open Graph Protocol.
The Open Graph Protocol is a standardized way of representing the data on your website inside other websites.
Think of it as a way to create a business card for your website, or even a page.
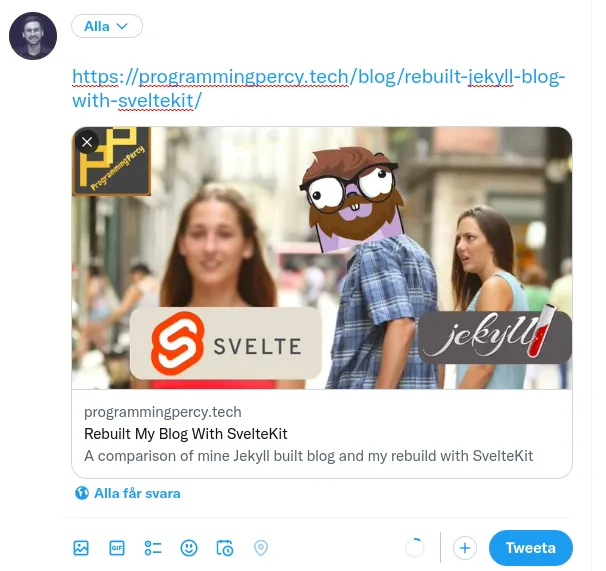
After applying the protocol my tweet instead looks a little bit more intriguing.

The protocol is very easy, there are many different tags, but to get started it only requires a few of them. The protocol relies on meta tags being added to your webpage , which other websites can read and understand.
Open Graph Meta Tags To Display Rich Website Content
Open Graph meta tags are a set of meta tags that can be added to the head of an HTML document to provide additional information about the content of the page. This information can be used by social media platforms and other websites to provide a rich preview of the page when it is shared, with a title, description, image, and other details.
To add Open Graph meta tags to an HTML document, you can use the meta element with the property attribute set to the name of the Open Graph property that you want to specify. For example, to specify the title of the page, you could use the following meta tag:
<meta property="og:title" content="The title of your page" />This meta tag uses the og:title property to specify the title of the page, and it uses the content attribute to provide the value for the property. You can add as many Open Graph meta tags as you need to your HTML document, and you can use any of the available Open Graph properties to specify additional information about your page.
Here is a list of some of the most commonly used Open Graph properties:
- og:title - The title of the page. This should be a brief, descriptive title that summarizes the content of the page.
- og:description - A brief description of the page. This should be a few sentences that provide more detail about the content of the page.
- og:image - The URL of an image that represents the page. This should be a high-quality image that is relevant to the content of the page.
- og:url - The URL of the page. This should be the canonical URL of the page, which is the preferred URL that should be used when the page is shared.
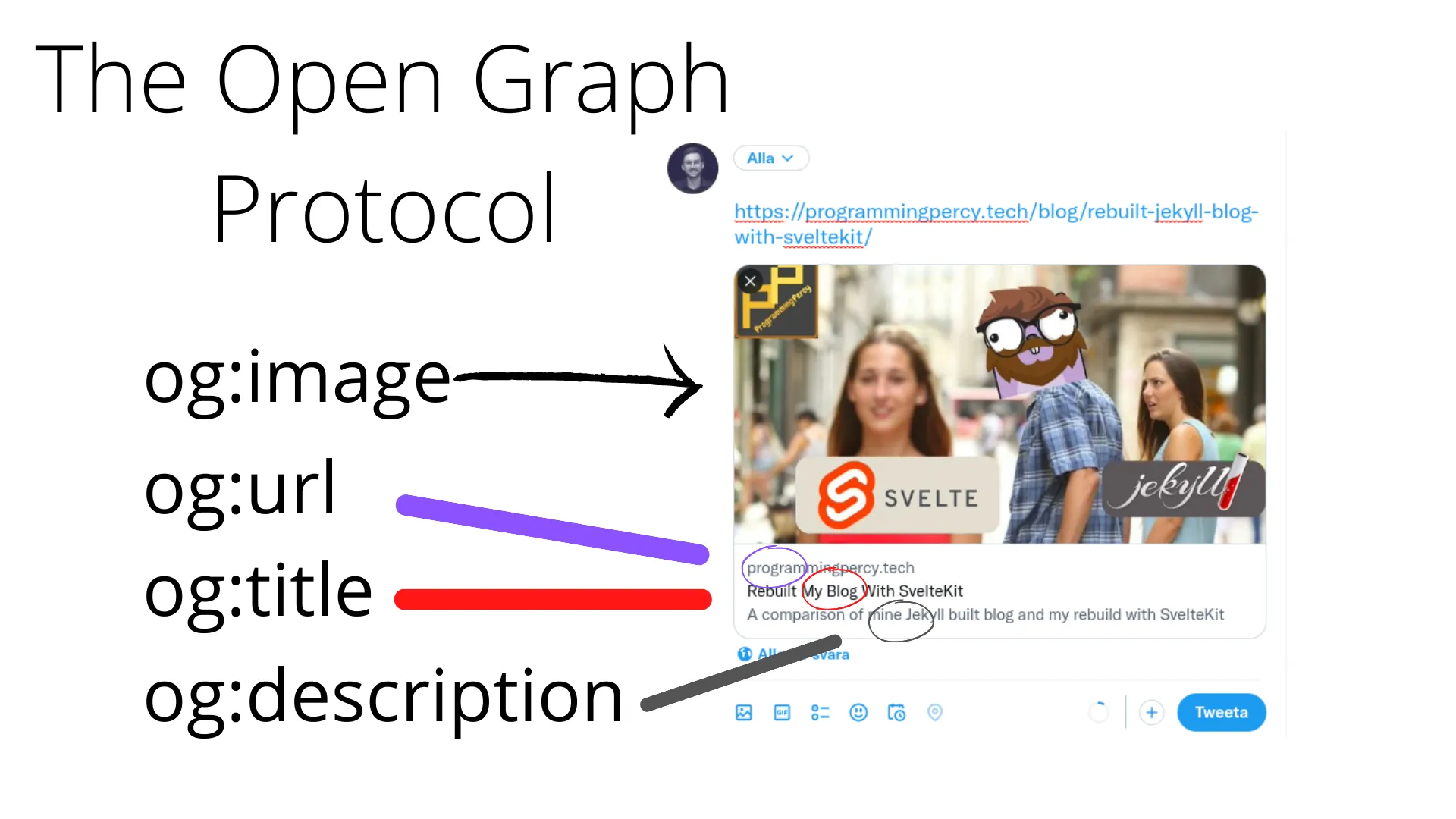
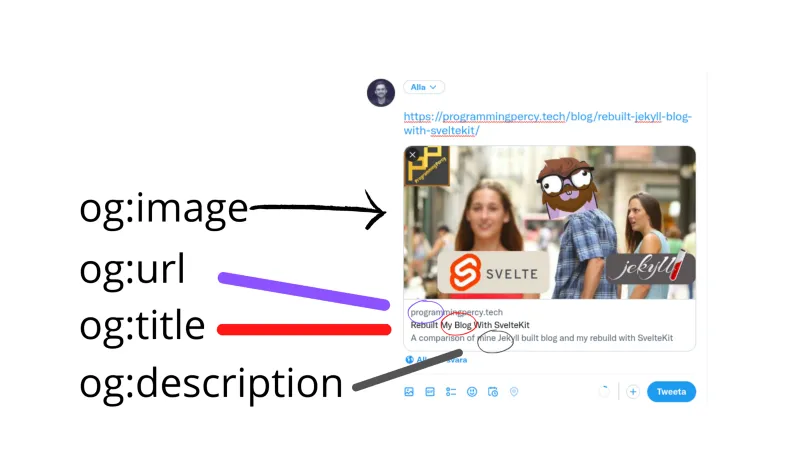
To understand what all the tags relate to, I have made a simple image displaying the values are their corresponding location.

In addition to these properties, there are many other Open Graph properties that you can use to specify additional information about your page, such as the type of the page, the author of the page, the date when the page was published, and so on. For a complete list of the available Open Graph properties and their descriptions, you can refer to the Open Graph protocol documentation.
To see how Open Graph meta tags are used in practice, you can inspect the head of any web page that uses Open Graph meta tags. For example, if you visit Rebuilt My Blog With SvelteKit and right-click on the text, and select inspect it will bring up the Developer toolkit, which will show you the HTML code of the website. Navigate to the head of the website and you can see all the tags I’ve added.

Remember that you can add any number of meta tags, and it will select the tag at the bottom if you have duplicates.
Different Social Media Has Alternative Tags
Maybe you’ve noticed that I have twitter:title and more Twitter-related tags in my code? This is because most social media platforms have their tags. Let’s review Twitter as an example.
Twitter has its own set of meta tags that can be added to the head of an HTML document to provide additional information about the content of the page. These meta tags are similar to Open Graph meta tags, but instead, they use the name attribute.
To add Twitter meta tags to an HTML document, you can use the meta element with the name attribute set to the name of the Twitter property that you want to specify. For example, to specify the title of the page, you could use the following meta tag:
<meta name="twitter:title" content="The title of your page" />This meta tag uses the twitter:title property to specify the title of the page, and it uses the content attribute to provide the value for the property.
Here is a list of some of the most commonly used Twitter properties:
- twitter:title - The title of the page. This should be a brief, descriptive title that summarizes the content of the page.
- twitter:description - A brief description of the page. This should be a few sentences that provide more detail about the content of the page.
- twitter:image - The URL of an image that represents the page. This should be a high-quality image that is relevant to the content of the page.
- twitter:url - The URL of the page. This should be the
- twitter:card - Sets the image display option, such as summary_large_image to fill the whole tweet.
You can see more about how to handle twitter specifically inW their developer documentation. I do recommend using their validator tool when you are testing to see that everything is working correctly.
The Twitter tags are the same as the og tags but prefixed with twitter: instead.
It is easy to use, visit the validator, enter your URL and see if they accept your meta tags.
Now this covers how Twitter does it, but the same goes for Facebook, etc, they have their Debugger, which you can use and also some related documentation if needed.
Conclusion
Metatags are easy to implement and use, but they give so much value when people share links to your website.
If you haven’t already used Open Graph you should implement it right away.
I do recommend that you visit the Open Graph website to read what options there are, we only showcased the simple ones that offer the most value from the start.
There are tags such as adding video previews etc if you have videos on your website.
I hope you enjoyed it, feel free to reach out to me on any of my social media, and let me know what you think, or if you need any help implementing the tags.
If you enjoyed my writing, please support future articles by buying me an Coffee
